When a web page needs to display a map, it is usual to go to Google or a similar platform of global maps. All of them provide an iframe window where your cartographic background is displayed with the global extension and position that the user needs.
In urbiThings we can do the same, but with some differences:
It is not necessary to limit oneself to the cartographic background provided by the platform on duty. In urbiThings we propose a wide selection of funds and let the end user choose the most convenient one
We can also include in the embedded window the maps that we create can be more useful to view from our website. Maps that may have been created on the urbiThings platform or reused any of the almost 700,000 maps already accessible from urbiThings
To embed a window it is not necessary to have a KEY API and there is no limitation in the number of embedded windows
To embed a urbiThings window, just follow a few simple steps:
- Have an account in urbiThings (remember that it is free and to request it you only need to provide a verifiable email account)
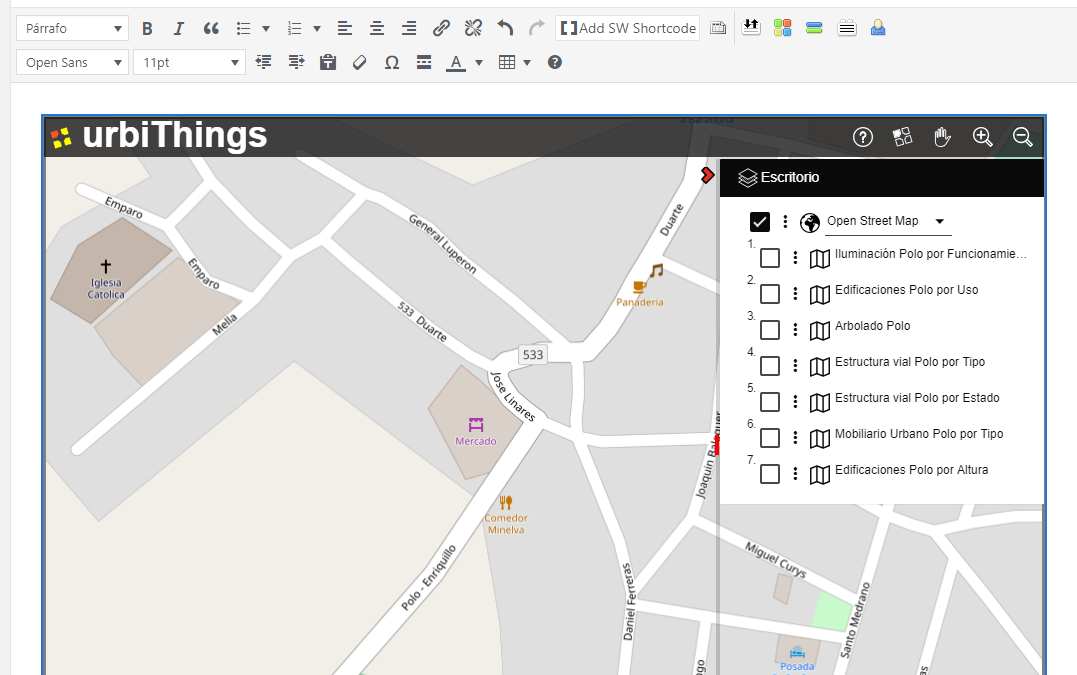
- Create and save a selection of maps. This selection will be the one that urbiThings will show in the embedded window.
- The selection can have as many maps as desired, but it is recommended that they be five or six at the most. To show many maps it is better to create an account WEB site as explained in the previous post.
Ask urbiThings the HTML code of the embedded window indicating the selection of maps to present and the dimensions of the embedded window. urbiThings will copy the code to the clipboard - Paste that code on our page and you’re done
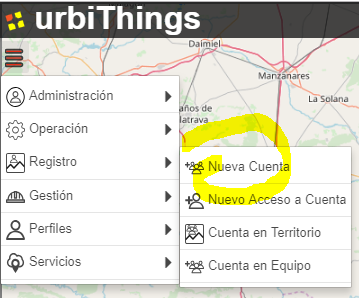
STEP 1 – REQUEST AN ACCOUNT
This operation creates an Organization Account and Access to that account with Account Manager profile. With this profile you can add to the Account how many Accesses you need without limitation, each Access represents a user of your organization.
From that moment you can start sessions in urbiThings and have access to create Selections and get your HTML code to embed it in your web.

STEP 2 – CREATE A SELECTION
The map selection will be the one shown in the embedded window.
In previous posts of this blog you can see how to create new maps from data sets or reuse maps provided by other organizations in open formats and with open use licenses. There are almost 700,000 maps available and each Account can create its own maps.
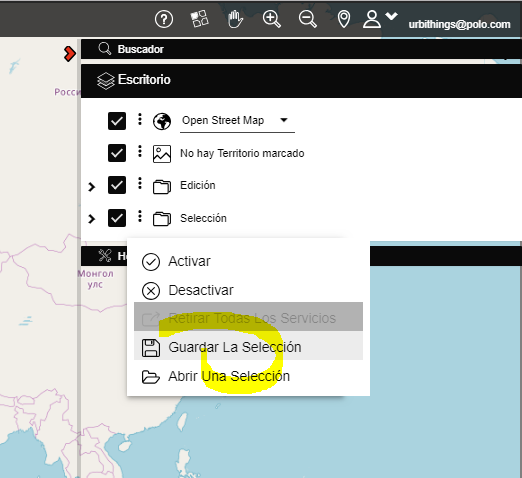
When a map is visible on the Desktop it can be selected and it will be moved to the Selection node, once the set of maps that will form that Selection is saved in the profile of the Account using the option «Save Selection» in the node of «Selection» of the «Desktop» panel

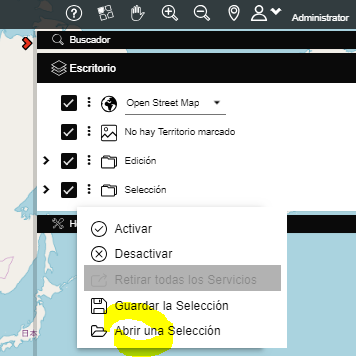
STEP 3 – OPEN A SELECTION
The selection of maps that we have saved in the previous step must be opened in order to use it in several ways:
- To open it when we want to see those maps again on the urbiThings Desktop
- To share it, either as a URL that urbiThings copies to the clipboard (Copy Direct Access) and allows you to start urbiThings with that selection open, or as a text file (Export selection) that contains the list of maps that form the selection and that can be used to recreate it (Import selection).
- To use it as map sources in an embedded window (Copy HTML) that will be the function that we will use in this case.

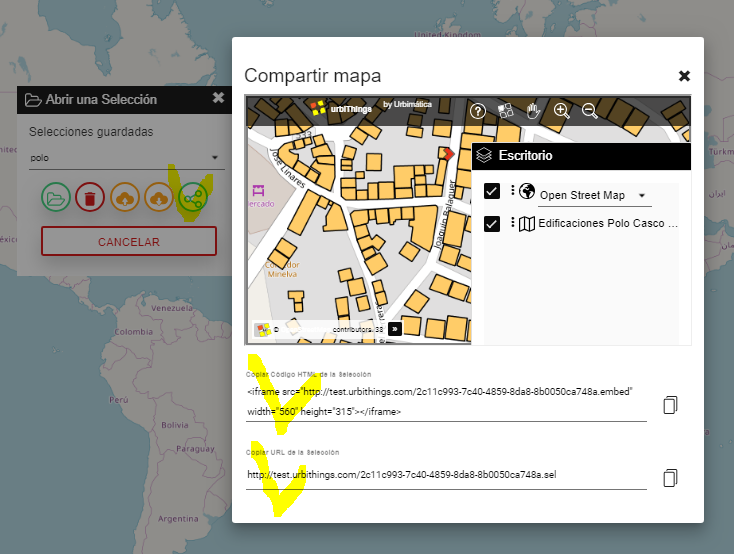
STEP 4 – COPY HTML
Select the previously saved Map Selection with the dropdown of saved selections. Once indicated, press the share button and the system presents the two sharing options:
- As a direct access URL to the selection, so that it can be sent to another user and start urbiThings with the chosen selection
- As an HTML code to embed in our website. In the code you can adapt the width and height of the window to the needs of our website

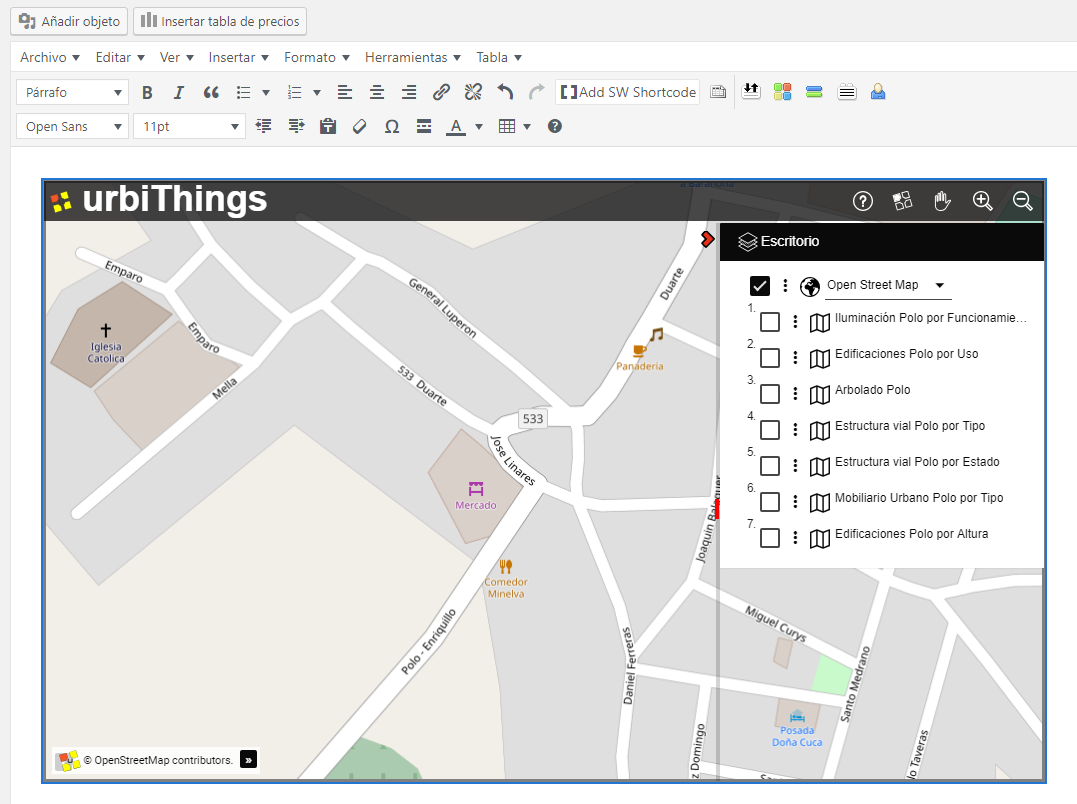
STEP 5 – PASTE HTML
The HTML code copied on the clipboard must be inserted in the corresponding web page:
<iframe src=»http://urbithings.com/757ef2a47-8057-4237-a451-29d3838ae600.embed» width=»1000px» height=»600px»></iframe>

CONCLUSION
Embedding our maps created in urbiThings on a WEB site is simple, free and flexible. Without a doubt an excellent option to add spatial information on the Internet.
Ignacio Arnaiz Eguren
Director